vue2_rus
Однофайловые компоненты
Введение
Во многих проектах, глобальные компоненты определяются посредством Vue.component, с последующим new Vue({ el: '#container' }) для указания элемента-контейнера в теле каждой страницы.
Для проектов малого и среднего размера, в которых JavaScript используется лишь для некоторых страниц, этот подход может прекрасно работать. В более же сложных проектах или в случаях, когда весь ваш фронт управляется JavaScript, явными становятся следующие недостатки:
- Глобальное определение заставляет давать уникальное имя каждому компоненту
- Строковым шаблонам не хватает подсветки синтаксиса. Кроме того, приходится использовать уродливые слэши для многострочного HTML.
- Нет модульной поддержки CSS — в то время как HTML и JavaScript разбиваются на модули-компоненты, CSS оказывается за бортом.
- Отсутствие шага сборки ограничивает нас только HTML и ES5 JavaScript, не позволяя использовать препроцессоры вроде Pug (бывший Jade) и Babel
Все эти недостатки решаются однофайловыми компонентами с расширением .vue, использование которых позволяют такие инструменты как Webpack и Browserify.
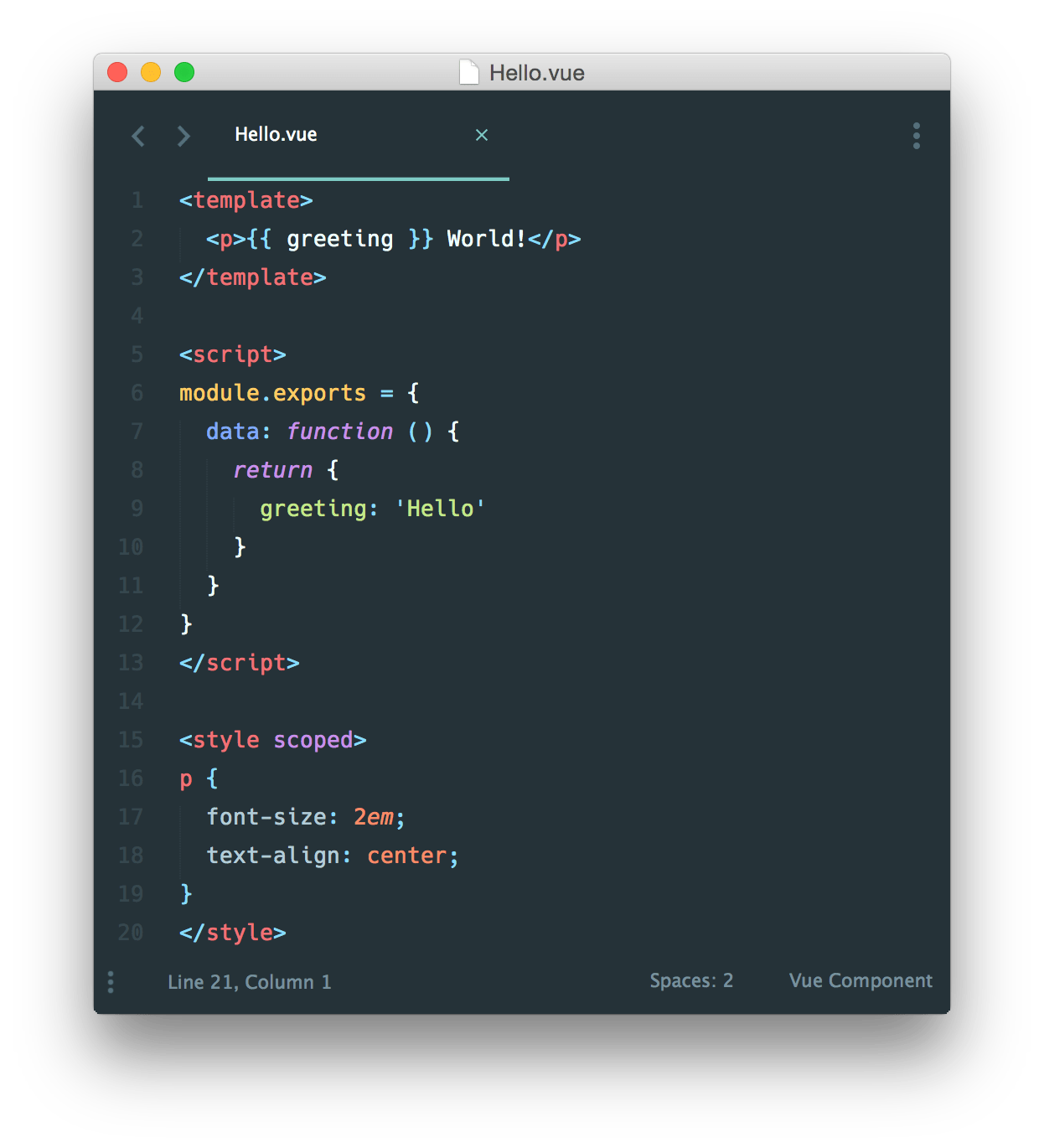
Вот простой пример файла, который мы назовём Hello.vue:
Мы получили:
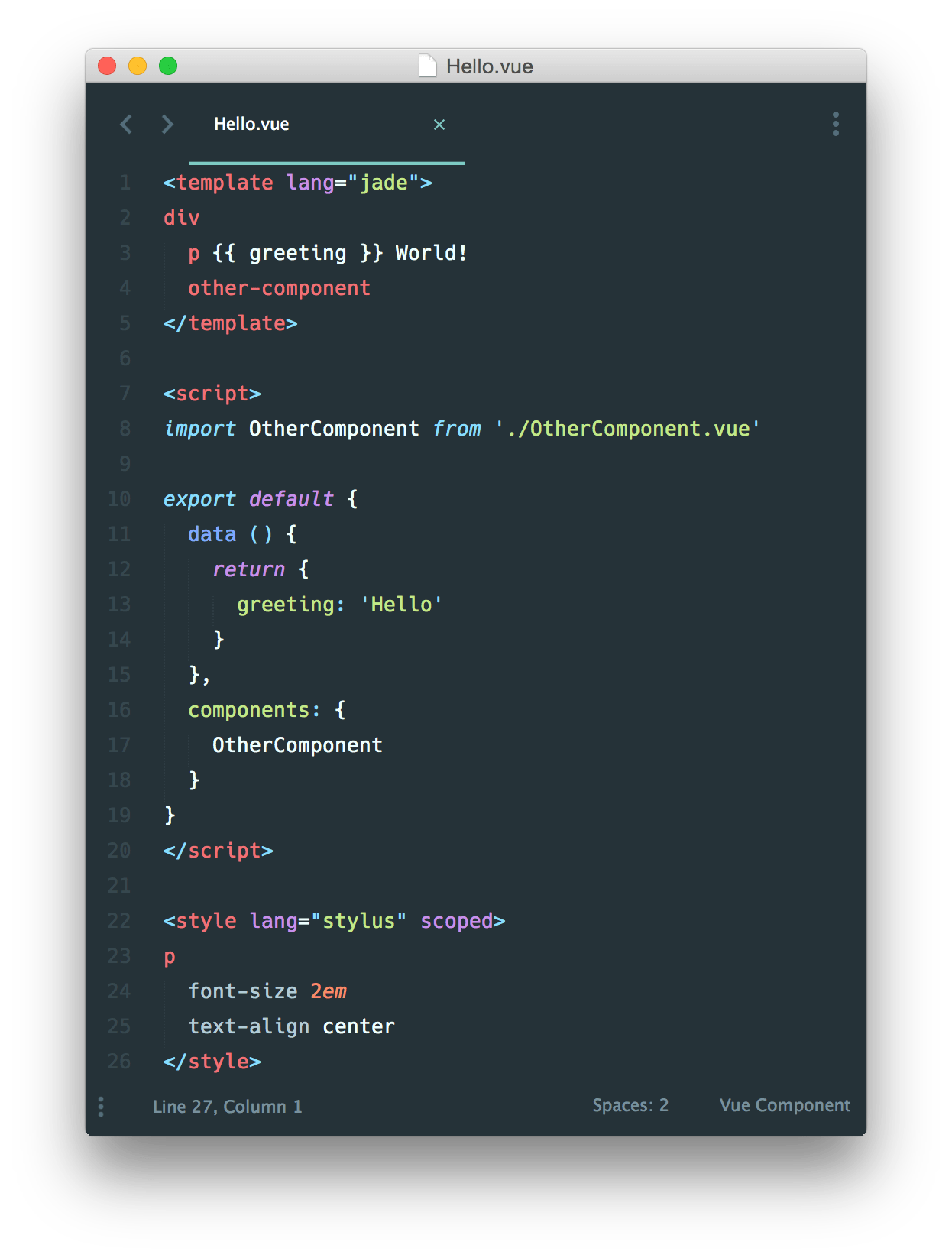
Как и обещалось, мы также можем использовать препроцессоры, такие как Pug, Babel (с модулями ES2015) и Stylus для создания более ясных и функциональных компонентов.
Перечисленные языки даны только для примера. С тем же успехом можно использовать Buble, TypeScript, SCSS, PostCSS — или любые другие до- или послеобработчики по вкусу. При использовании Webpack вместе с vue-loader, вы также получаете прекрасную поддержку CSS-модулей.
Что насчёт разделения ответственности?
Одна важная вещь, что следует отметить — разделение ответственности это не то же самое, что разделение на файлы по типу. В современной разработке морд, мы обнаружили, что вместо разделения кодовой базы на три огромных слоя, что тесно переплетаются друг с другом, имеет больше смысла делить их на слабо связанные компоненты и компоновать уже их. Внутри компонента, его шаблон, логика и стили неразрывно связаны между собой, что позволяет сделать компонент более сплочённым и удобным в поддержке.
Если вам не нравится идея однофайловых компонентов, вы также можете пользоваться возможностями горячей замены модулей и прекомпиляцией, выделив JavaScript и CSS в отдельные файлы:
<!-- my-component.vue -->
<template>
<div>Это будет предварительно скомпилировано</div>
</template>
<script src="./my-component.js"></script>
<style src="./my-component.css"></style>
Начало работы
Песочница с примером
Если вы хотите прямо сейчас поработать с однофайловыми компонентами — начните с этого простого todo приложения на CodeSandbox.
Для новичков в модульных системах сборки JavaScript
С .vue-компонентами, мы входим во вселенную продвинутых JavaScript-приложений. Это значит, что если вы этого ещё не сделали, нужно будет освоить некоторые дополнительные инструменты:
-
Node Package Manager (npm): Прочитайте руководство по началу работы о том как устанавливать пакеты.
-
Современный JavaScript стандартов ES2015/16: Прочитайте руководство по ES2015 от Babel. Нет необходимости запоминать все новые возможности, но держите эту страничку под рукой в качестве справочника.
После того как вы уделили время этим ресурсам, мы советуем вам посмотреть на Vue CLI 3. Следуйте инструкциям, и очень скоро у вас будет рабочий проект с .vue-компонентами, ES2015, Webpack и горячей перезагрузкой модулей.
Для продвинутых пользователей
CLI позаботится о большинстве настроек конфигурации сборки для вас, но при необходимости позволяет настроить любые детали через настройки конфигурации.
Если вы предпочитаете создавать конфигурацию сборки с нуля, то необходимо вручную настроить webpack для работы с vue-loader. Чтобы узнать больше о webpack, обратитесь к его официальной документации и Webpack Academy.